Slack Clone with React | Semantic UI | GraphQL | PostgresSQL (PART 7)
In part 6 of this series, we set up the apollo client along with the folder structure. However, since I have changed my folder structure and routes a little bit, so let's correct those before diving into Register and Login UI with Semantic UI.
Refactor Folder Structure

as you can see, I renamed Home.js to Slack.js. It is where our slack app will be (just as hello world text inside).
- Private folder will have our private routes (will create later)
- styled folder will have our styled-components (will create later)
Inside our App.js file now looks like this.
import React from "react";
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import Login from "./components/auth/Login";
import Register from "./components/auth/Register";
import Slack from "./Slack";
function App() {
return (
<div className="App">
<Router>
<Switch>
<Route exact path="/" component={Slack} />
<Route path="/login" component={Login} />
<Route path="/register" component={Register} />
</Switch>
</Router>
</div>
);
}
export default App;
It is what it will look like for now until we get further in the series.
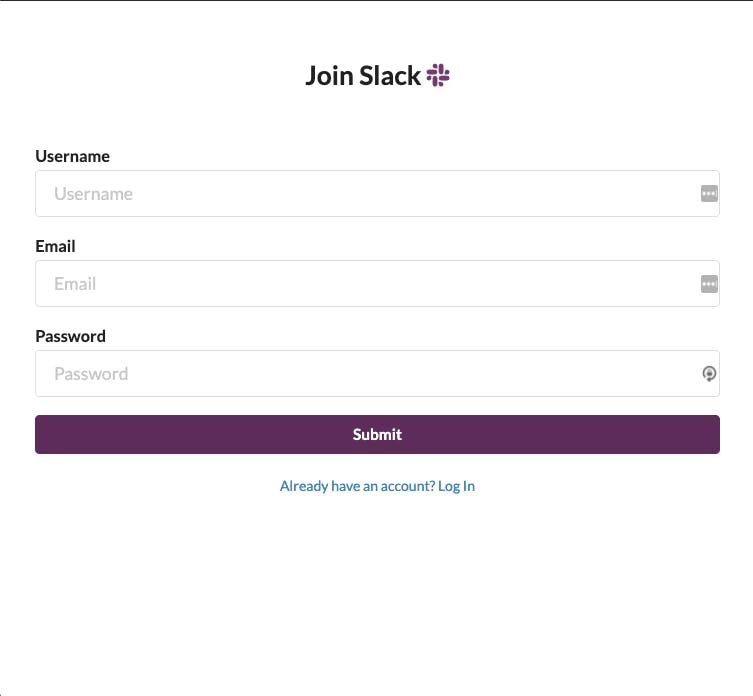
Register Page with Semantic UI
Inside our Register.js file
import React from "react";
import { Form, Header, Button } from "semantic-ui-react";
import { Link } from "react-router-dom";
import { Message } from "semantic-ui-react";
import "./auth.css";
const Register = () => {
return (
<div className="wrapper">
<Header as="h2" textAlign="center">
Join Slack{" "}
<span>
<i className="fab fa-slack" style={{ color: "#723975" }}></i>
</span>
</Header>
<Form
className="auth_form"
size="large"
>
<Form.Group widths="equal">
<Form.Input
name="username"
label="Username"
type="text"
placeholder="Username"
/>
{/* END OF USERNAME FIELD */}
<Form.Input
name="email"
label="Email"
type="email"
placeholder="Email"
/>
{/* END OF EMIAL FIELD */}
<Form.Input
type="password"
name="password"
label="Password"
placeholder="Password"
/>
{/* END OF PASSWORD FIELD */}
</Form.Group>
<Button
type="submit"
formNoValidate
style={{
width: "100%",
backgroundColor: "#5B2C5D",
color: "white",
marginBottom: "0.5em"
}}
>
Submit
</Button>
<p style={{ textAlign: "center", fontSize: "0.8em" }}>
<Link style={{ textDecoration: "none" }} to="/login">
Already have an account? Log In
</Link>
</p>
</Form>
</div>
);
};
export default Register;
I added a link to toggle between the Login form and Register.
Things to note:
- I go the icon from font awesome, so if you want the same, make sure to grab that CDN.
- Be sure to create the
auth.cssfile inside theauthfolder.
.wrapper {
margin: 4em auto;
width: 100%;
}
.wrapper .auth_form {
margin-top: 3em;
margin: 3em 2em;
}
Your design should look like this.

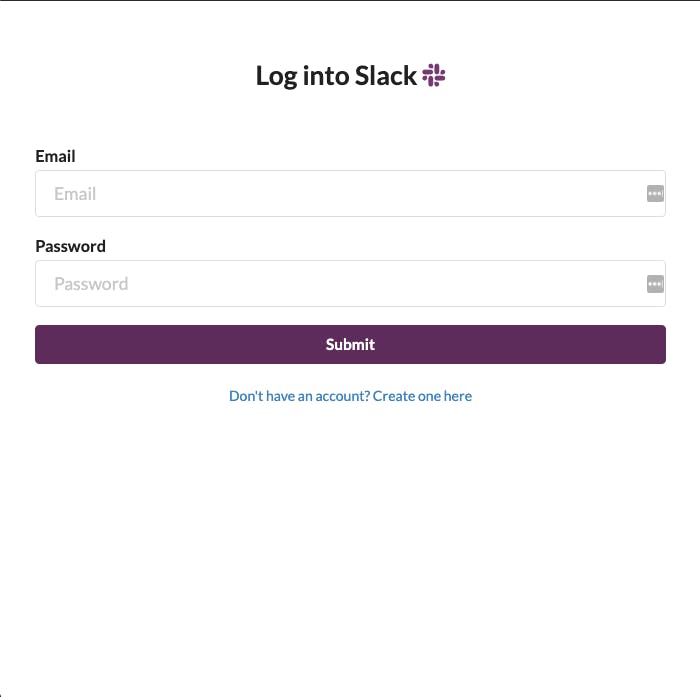
Login Page
inside our login.js file.
import React from "react";
import { Form, Header, Button, Input } from "semantic-ui-react";
import "./auth.css";
const Login = () => {
return (
<div className="wrapper">
<Header as="h2" textAlign="center">
Log into Slack{" "}
<span>
<i className="fab fa-slack" style={{ color: "#723975" }}></i>
</span>
</Header>
<Form
className="auth_form"
size="large"
>
<Form.Group widths="equal">
<Form.Input
name="email"
label="Email"
type="email"
placeholder="Email"
/>
{/* END OF EMIAL FIELD */}
<Form.Input
type="password"
name="password"
label="Password"
placeholder="Password"
/>
</Form.Group>
<Button
type="submit"
formNoValidate
style={{
width: "100%",
backgroundColor: "#5B2C5D",
color: "white",
marginBottom: "0.5em"
}}
>
Submit
</Button>
<p style={{ textAlign: "center", fontSize: "0.8em" }}>
<Link style={{ textDecoration: "none" }} to="/register">
Don't have an account? Create one here
</Link>
</p>
</Form>
</div>
);
};
export default Login;
Finished UI

That is all for this one, in the next ones we will start form validations on both, as there are just static at the moment. As always, let me know if you need any help. Enjoy.